- Detail 详情页
- 普通用法
- 分组展示
- 卡片展示
Detail 详情页
常用的详情页展示
TIP
1.0.0+
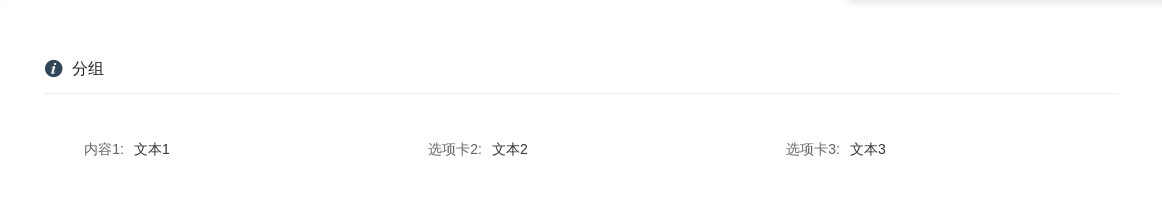
普通用法

用法和form组件一样,只是不能输用于展示而已
<avue-detail :option="option" v-model="form"></avue-detail><script>export default {data(){return {form:{text1:'文本1',text2:'文本2',text3:'文本3',},option:{icon:'el-icon-info',label: '分组',prop: 'group',column: [{label: '内容1',prop: 'text1',}, {label: '选项卡2',prop: 'text2',}, {label: '选项卡3',prop: 'text3',}]}}}}</script>
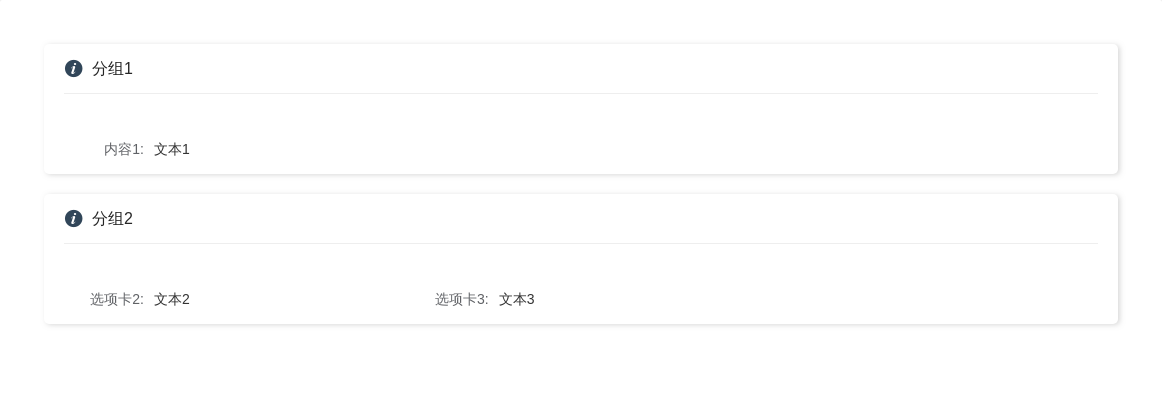
分组展示

用法和form组件分组用法一样,在group中配置结构体即可
<avue-detail :option="option1" v-model="form"></avue-detail><script>export default {data(){return {form:{text1:'文本1',text2:'文本2',text3:'文本3',},option1:{group:[{icon:'el-icon-info',label: '分组1',prop: 'group',column: [{label: '内容1',prop: 'text1',}]},{icon:'el-icon-info',label: '分组2',prop: 'group',column: [{label: '选项卡2',prop: 'text2',}, {label: '选项卡3',prop: 'text3',}]}]}}}}</script>
卡片展示

card组件可开启卡片分组效果,默认为false
<avue-detail :option="option2" v-model="form"></avue-detail><script>export default {data(){return {form:{text1:'文本1',text2:'文本2',text3:'文本3',},option2:{card:true,group:[{icon:'el-icon-info',label: '分组1',prop: 'group',column: [{label: '内容1',prop: 'text1',}]},{icon:'el-icon-info',label: '分组2',prop: 'group',column: [{label: '选项卡2',prop: 'text2',}, {label: '选项卡3',prop: 'text3',}]}]}}}}</script>
