- Timeline 时间轴
- Timeline Variables
- TimelineItem Variables
Timeline 时间轴
时间线的方式展示信息。
TIP
1.0.4+

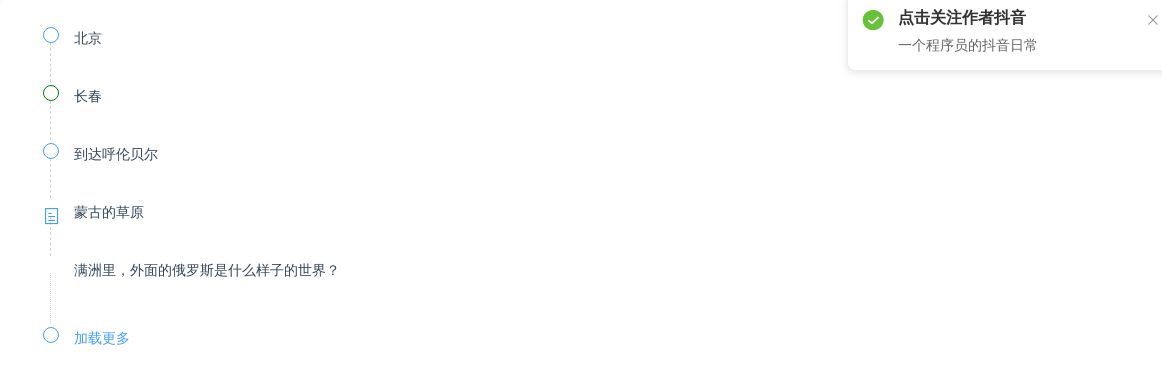
展示时间轴,可以通过 color自定义标志颜色,icon自定义icon,父级pending设定最后一个加载样式。
<avue-timeline pending><avue-timeline-item>北京</avue-timeline-item><avue-timeline-item color="green">长春</avue-timeline-item><avue-timeline-item>到达呼伦贝尔</avue-timeline-item><avue-timeline-item icon="el-icon-tickets">蒙古的草原</avue-timeline-item><avue-timeline-item icon="el-icon-circle-check-outline" color="green">满洲里,外面的俄罗斯是什么样子的世界?</avue-timeline-item><avue-timeline-item><a href="#" style="color: #409EFF;cursor: pointer;text-decoration: none;">加载更多</a></avue-timeline-item></avue-timeline><script>export default {}</script>

展示带左侧时间的时间轴,可以通过time为true设定展示左侧样式,time-width为200设定左侧宽度。
<avue-timeline pending time :time-width="200"><avue-timeline-item>北京</avue-timeline-item><avue-timeline-item color="green">长春</avue-timeline-item><avue-timeline-item><div slot="time">2012-12-23</div><div slot="content">到达呼伦贝尔</div></avue-timeline-item><avue-timeline-item icon="el-icon-circle-check-outline"><div slot="time"><p>2012-12-23</p><p>天气晴</p></div><div slot="content">蒙古的草原</div></avue-timeline-item><avue-timeline-item icon="el-icon-tickets" color="green"><div slot="time"><p>2012-12-23</p><p>小雨</p></div><div slot="content"><h3>春夜洛城闻笛</h3><p>谁家玉笛暗飞声</p><p>散入春风满洛城</p><p>此夜曲中闻折柳</p><p>何人不起故园情</p></div></avue-timeline-item><avue-timeline-item><a href="#" style="color: #409EFF;cursor: pointer;text-decoration: none;">加载更多</a></avue-timeline-item></avue-timeline><script>export default {}</script>
Timeline Variables
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| time | 是否显示左侧 | boolean | true,false | false |
| pending | 最后一个显示加载样式 | boolean | true,false | false |
| timeWidth | 显示左侧的宽度 | number | - | 100 |
TimelineItem Variables
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| color | 时间轴颜色 | string | blue,green,yellow,red,#** | blue |
| icon | 图标 | string | icon图标 | - |
