- Divider 分割线
- 水平
- 垂直
- 文字位置
- Variables
Divider 分割线
区隔内容的分割线。
- 对不同章节的文本段落进行分割。
- 对行内文字/链接进行分割,例如表格的操作列。
TIP
1.0.7+
水平

使用 type="vertical" 设置为行内的垂直分割线.
<avue-divider></avue-divider><div>Text<avue-divider type="vertical"></avue-divider><a href="#">Link</a><avue-divider type="vertical"></avue-divider><a href="#">Link</a></div><script>export default {}</script>
垂直

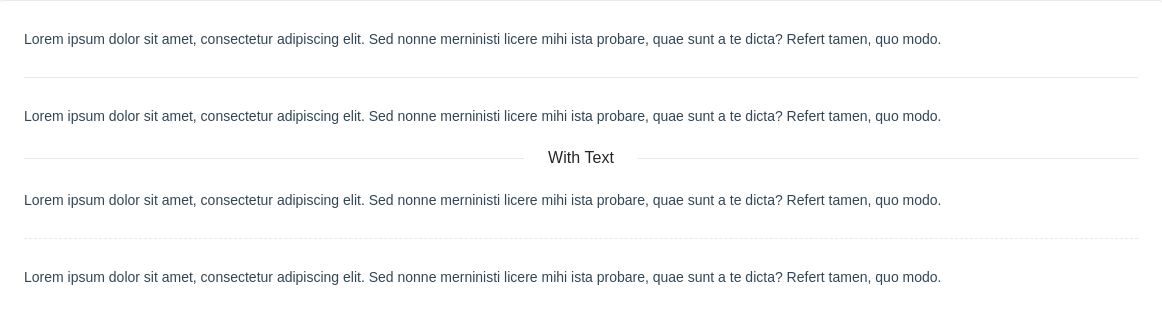
默认为水平分割线,可在中间加入文字。
<div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><avue-divider></avue-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><avue-divider>With Text</avue-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><avue-divider dashed></avue-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p></div><script>export default {}</script>
文字位置

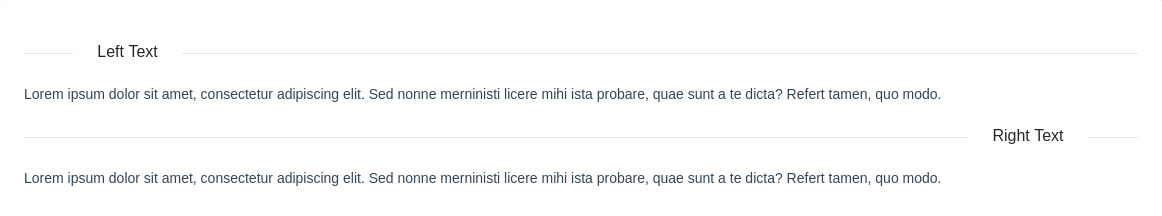
修改分割线标题的位置。
<div><avue-divider orientation="left">Left Text</avue-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><avue-divider orientation="right">Right Text</avue-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p></div><script>export default {}</script>
Variables
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| dashed | 是否虚线 | Boolean | true/false | false |
| orientation | 分割线标题的位置 | String | center/left/right | center |
| type | 水平还是垂直类型 | String | horizontal/vertical | horizontal |
