- 表单分组
- 分组展示
- 卡片展示
表单分组
可以根据输入的内容不同划分不用的分组
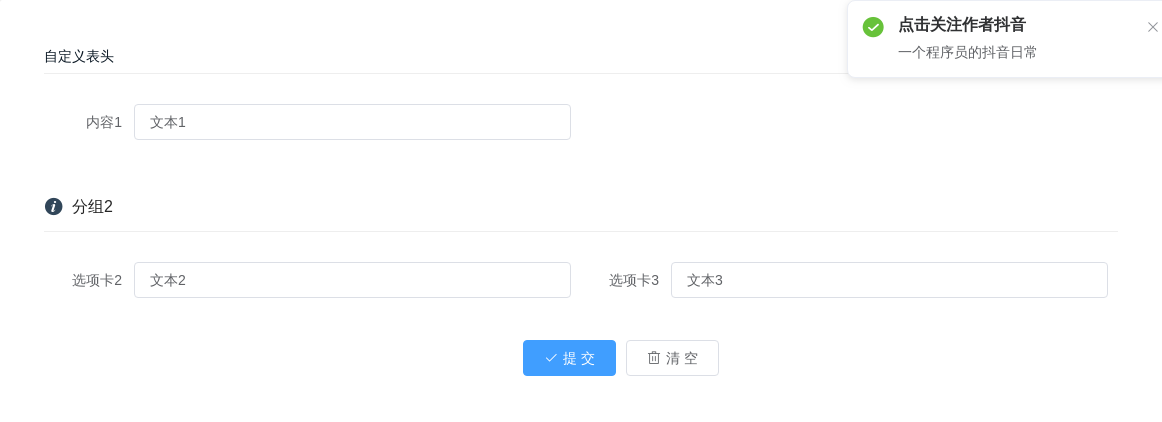
分组展示

用法普通的form组件分组用法一样,在group中配置结构体即可
<avue-form :option="option" v-model="form" @submit="handleSubmit"><template slot="group1Header"><h4>自定义表头</h4></template></avue-form><script>export default {data(){return {form:{text1:'文本1',text2:'文本2',text3:'文本3',},option:{group:[{icon:'el-icon-info',label: '分组1',prop: 'group1',column: [{label: '内容1',prop: 'text1',}]},{icon:'el-icon-info',label: '分组2',prop: 'group2',column: [{label: '选项卡2',prop: 'text2',}, {label: '选项卡3',prop: 'text3',}]}]}}},methods:{handleSubmit(form){this.$message.success(JSON.stringify(this.form))}}}</script>
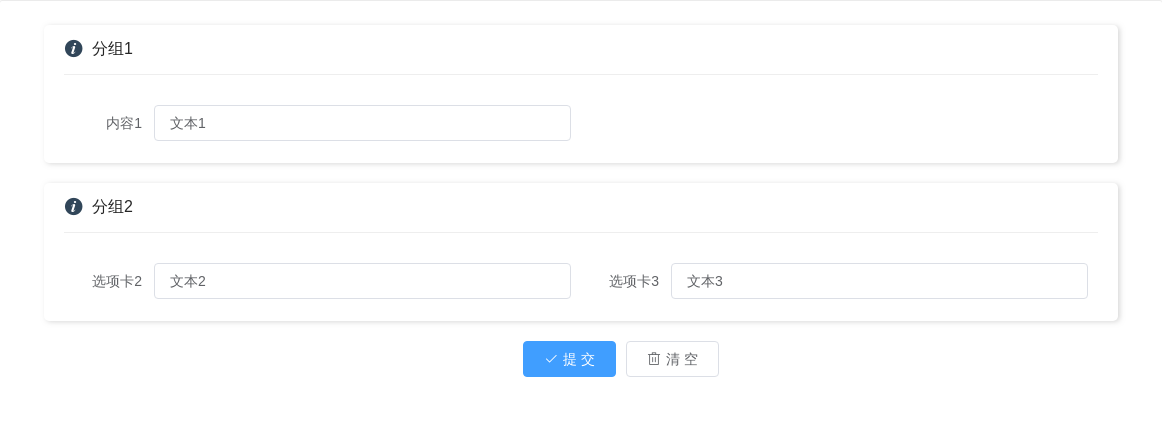
卡片展示

card组件可开启卡片分组效果,默认为false
<avue-form :option="option1" v-model="form" @submit="handleSubmit"></avue-form><script>export default {data(){return {form:{text1:'文本1',text2:'文本2',text3:'文本3',},option1:{card:true,group:[{icon:'el-icon-info',label: '分组1',prop: 'group1',column: [{label: '内容1',prop: 'text1',}]},{icon:'el-icon-info',label: '分组2',prop: 'group2',column: [{label: '选项卡2',prop: 'text2',}, {label: '选项卡3',prop: 'text3',}]}]}}},methods:{handleSubmit(form){this.$message.success(JSON.stringify(this.form))}}}</script>
