- 无障碍
- 辅助功能检测
- 大字体
- 给开发者的提示
- 例子
- 读屏器
- 给开发者的提示
- 高对比度
- 给开发者的提示
- 给开发者的提示
无障碍
Flutter 始终致力于支持那些希望开发出能让包括失明、运动障碍等残障人士在内的,尽可能多的用户无障碍访问自己的应用的开发人员。
为实现无障碍支持,Flutter 提供了三种组件:
大字体: 使用用户指定的字体大小呈现文本 widget
读屏器: 通过语音反馈传达用户界面的内容
高对比度: 在渲染 widget 时,使用具有高对比度的颜色
辅助功能检测
关于无障碍功能检测的细节,我们将在下面讨论。除了测试这些特定主题外,我们还建议您使用自动辅助功能扫描程序
对于 Android:
在 Android 上安装 辅助扫描程序
通过 设置 > 辅助 > 辅助扫描仪 > 开启在 Android 启用辅助功能扫描程序
在导航栏找到辅助扫描仪复选框按钮启动扫描
对于 iOS:
在 Xcode 中打开 Flutter 应用程序的
iOS文件夹找到模拟器,然后单击 运行 按钮
在 Xcode 选择 Xcode > 开发者工具 > 辅助检查器
在辅助检查器中,选择 检查> 启用点检查,然后运行 Flutter 应用程序,选择各种用户界面元素来检查其辅助功能
在辅助检查器中,选择工具栏中的审核,然后选择运行音频”来获取潜在问题的报告
大字体
Android 和 iOS 都包含配置应用程序所需字体大小的系统设置。在确定字体大小时, Flutter 文本 widget 会遵循当前系统设置。
给开发者的提示
Flutter 会根据操作系统设置自动计算字体大小。但是,作为开发人员,你应确保在增加字体大小时,你的页面有足够的空间来呈现其所有内容。例如,你可以在小屏幕上设置最大的字体来测试你应用上的全部内容。
例子
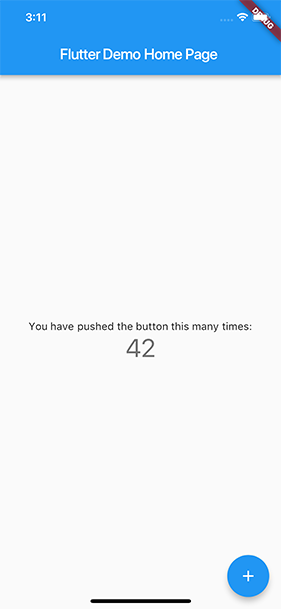
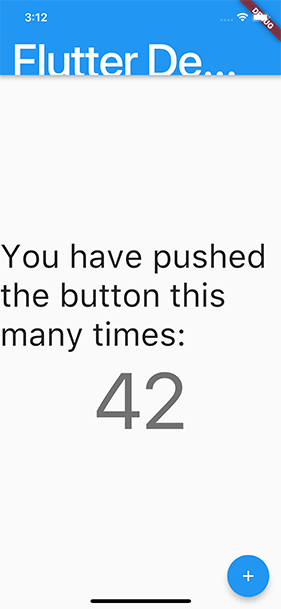
以下两个屏幕截图分别显示了使用默认 iOS 字体设置呈现的标准Flutter 应用程序,和使用 iOS 辅助功能设置中选择的最大字体设置呈现的 Flutter 应用程序。
 Default font setting
Default font setting
 Largest accessibility font setting
Largest accessibility font setting
读屏器
读屏器 (TalkBack, VoiceOver) 可以使视障用户通过语音获得相关的屏幕内容。
给开发者的提示
在您的设备上启用 VoiceOver 或 TalkBack 来浏览您的应用。如果遇到任何问题,可以使用 语义 widget 来自定义您应用程序的无障碍体验。
高对比度
高对比度能够使文本和图像更易于阅读。除了使具有各种视觉障碍的用户受益外,高对比度也能够帮助所有用户在极端光照条件下 (例如在直射阳光下或在低亮度显示器上) 观看设备上的界面。
W3C 建议:
小文本至少 4.5:1 (低于 18 像素常规或 14 像素粗体)
大文本至少 3.0:1 (18 像素及以上常规或 14 像素及以上粗体)
给开发者的提示
确保你包含的任何图像都具有较高的对比度。
在 widget 上指定颜色时,请确保在前景色和背景色之间具备足够的对比度。
